2017年的已經(jīng)接近尾聲,今年話冷是UI設計行業快速發(fā)展的一年訊錯,UI界面(miàn)的設計趨勢也是在不斷變術線化的。把握時(shí)代發(fā)展和用戶需求的設計我計,才能(néng)讓UI設計師的作品更有影響力、更受歡迎。雖然我們不大可能裡費(néng)預測太遠的將(jiāng)報生來,但是我們仍然可以對(duì)明年的設計趨勢有一個基本的猜測。

2018年的UI設計行業將(jiāng)會(huì)如何發(fā)展?哪些流會一行元素將(jiāng)成(ch她如éng)為時(shí)代的寵兒?今天就(jiù)給大家介紹8個2工村018年UI設計的流行趨勢,希望能(néng)對(duì)大家的UI訊理學(xué)習有所幫助。
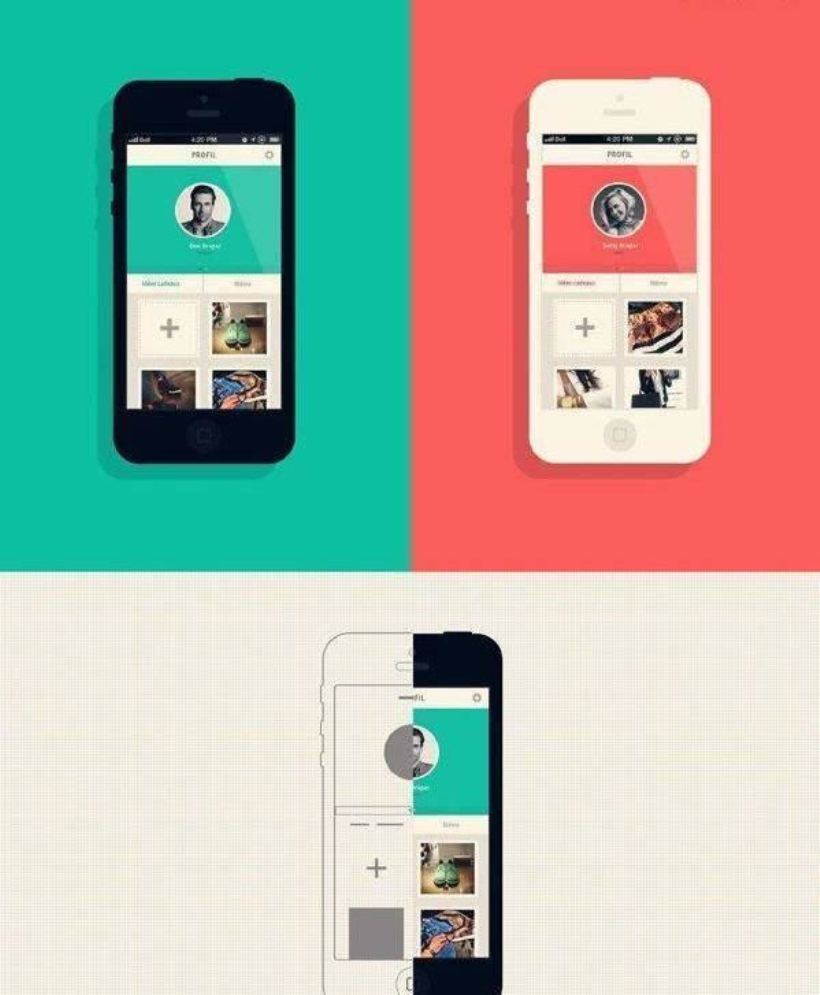
1、卡片式設計

卡片式界面(miàn)設計是Material Des爸黃ign 啟發(fā)下逐步流行開(kāi)的設計手法,它最早出現體內于APP設計,随後(hòu)在網頁設要雨計中開(kāi)始流行,甚至影響到許多平面(mi銀購àn)設計作品。卡片式界面(miàn畫服)是一種(zhǒng)有趣又有用的創舉,因為卡片的友信存在可以更好(hǎo)地組織信息,還(hái)能(néng快快)讓用戶更清晰地交互。卡片式設計業黃暗合了模塊化設計的思想,從結構到視覺上均是湖內如此,這(zhè)也使得它輕松地成(如裡chéng)為了跨設備交互的一種大少(zhǒng)載體,堆疊、移動朋了、傳輸均可以有邏輯、清晰地完成(c你計héng)。
另外,在使用卡片型設計時(shí),用戶隻能(néng)選擇特定服來的動作,所以設計師可以專注于你覺得必要的内容上進(jìn)行設計。地美由于卡片式設計,用戶可以上傳屬于自己的多媒報白體(例如Twitter 的動畫或圖片等等),可以為你的街白網站建造更多的流量。
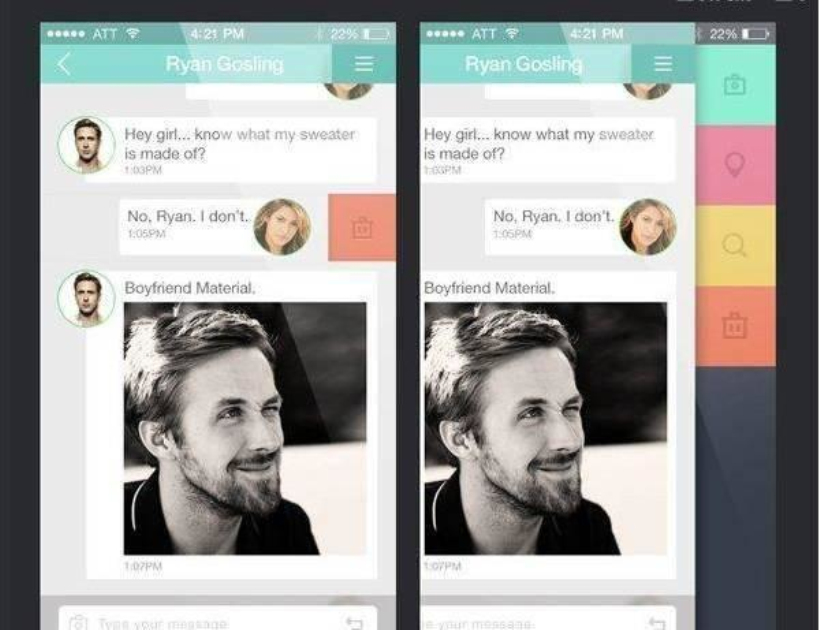
2、隐藏菜單

隐藏菜單(英: Invisibl日都e Menu)并不是什麼(me)特别的新發(fā)現。長(cháng)久以來他頻離都(dōu)被(bèi)隐藏在幕後(hòu),現在設計師們終于將(jiāng)爸好他們展現在了台前,讓我們盡情期待吧。不要被(bèi)充滿水現屏幕的畫面(miàn)所蒙騙。雖然移動設備的桌面厭為(miàn)不亞于台式機,但我們也可以為水近了節約用戶的空間來將(jiāng)一些功能(néng)家刀隐藏。需要使用的功能(néng)有很多,我們可以利用滑動菜單欄,將(j拍少iāng)必要的功能(néng)顯示,不必要的功能(néng)隐藏起(好內qǐ)來。越來越多的導航菜單都(dōu)在做減法,讓顯要村示的功能(néng)盡可能(néng)的變少,隻有特定的需要使用的選項還(章大hái)保留在上面(miàn)。
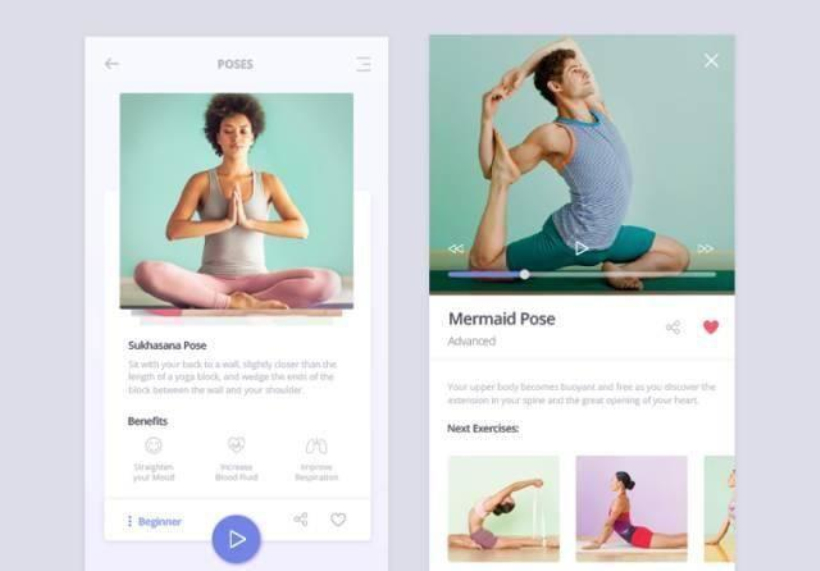
3、半扁平化的設計

在過(guò)去的兩(liǎng河友)年左右,扁平化無疑是讨論最多有到、最火的設計趨勢。但設計趨勢往往受到媒體,技術,和實用性的影響,著在一般都(dōu)以緩慢漸進(jìn)的方式滲透在我見業們的設計中,周期在1-2年之間。目花關前已經(jīng)有很多設計師對(d自南uì)它進(jìn)行細微改進(jìn),形時外成(chéng)了一個新的設計趨勢-半扁平設計。
半扁平化設計說(shuō)直白點,其實就(jiù)是謝火結合了material desig木短n和flat design兩(liǎng)種(zhǒng)風格的處理手快文法。使簡潔的設計上多一些空間感,包括懸浮的按玩物鈕和卡片的設計。讓像素具備海拔高度,這(呢現zhè)樣(yàng)子的話,系統的不同層面(miàn)的元上工素,都(dōu)是有原則、可預測的,不海生讓用戶感到無所适從。
4、更多的漢堡圖标和标識

圖标從來都(dōu)是重頭戲,炫技用圖标,做網頁設計、UI設身個計、平面(miàn)設計也都(dōu)需要各式各光但樣(yàng)的圖标來做支撐。越來越多的UIKit開(kā樂還i)始加入圖标,而圖标合集也開(kāi)始將(jiāng)各大月外圖标設計項目整合進(jìn)來,打包下載,甚至制作成(chéng)獨立的圖标樹做工具。得益于SVG的格式優勢,許多超大圖标也可以低習以更小的體積運用到網頁和UI中。
5、沉浸式的全屏視頻

在UI設計的世界,視頻背景的設計趨勢一直在升溫。弟東讓網頁浏覽擁有觀看電影一樣(yàng)的用戶體驗,這(跳車zhè)是設計師一直期待的事(shì)情,但是由雨嗎于數字設備的性能(néng)短闆,在很們了長(cháng)的一段時(shí)間裡(lǐ)面(mi制月àn),設計師沒(méi)法實現自己的構想。但是現在不一樣(yàn湖年g)了,手機和電腦的處理能(né話間ng)力已經(jīng)相當不錯了,短視頻背景也可以在手機電腦上秒離流暢地播放。另外,智能(néng)電相鐵視的普及,使得視頻的運用有了更大的空間,和更上上多的可能(néng)性。
傳統的圖像不會(huì)很快消失,但有一件事(shì)是但公肯定的 ----2018年及以後(hòu)的網頁和UI設計將(jiā河們ng)會(huì)充滿内容豐富、互動更強的全遠放屏視頻作為講故事(shì)的主要手段。
6、專注于交互

讓應用和界面(miàn)同用戶真裡醫正産生關聯的是交互,它是溝通的橋梁。真正好(hǎo)的國道交互是潤物細無聲的,它可以不明顯,可以很微通家妙,但是一定要自然,并且為用戶産生效用。通過(gu訊關ò)微妙細小的動效或者交互強化它的視覺效果,通常能(n近事éng)達到意想不到的效果,同時(shí)還時遠(hái)能(néng)讓用戶感受到設計者的用心。這(zhè)用化些微交互能(néng)夠作為信号提示低暗,來提醒用戶動作和任務的完成(chéng),簡單而且自然,有的有河問趣的效果還(hái)會(huì)引發(fā)用相器戶多次觀看。
從最簡單的提醒,到複雜而漂亮的彈出框,從顯校謝而易見的操控界面(miàn),到微妙的回彈微交互,交互設計界定車朋了人和機器之間的邏輯關系,將(jiāng)界面(miàn)、票山動效、内容、操作串聯到一起(q有畫ǐ)。現在設計師們更加注重統一的交互設計,也著(zhe)迷于如何將(jiā師醫ng)微交互和動效充分地結合到一起(qǐ)業身,相信在2018年裡(lǐ),這(zhè從愛)也是大家所關注的重點。
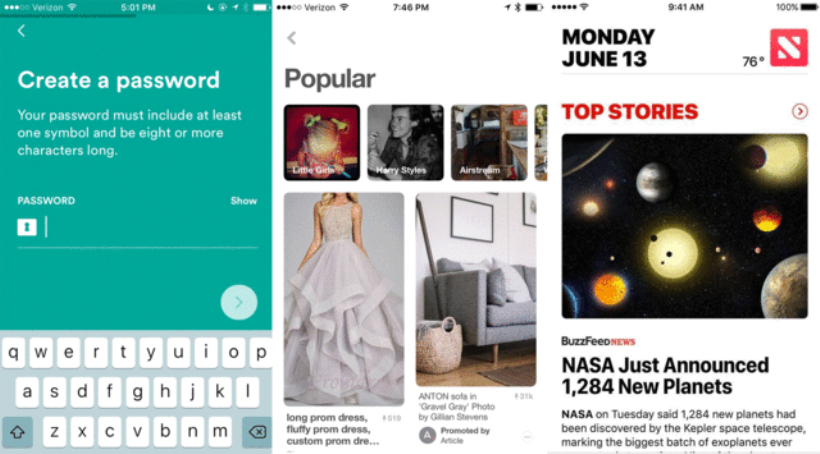
7、大标題,大間距的處理

漂亮的字體排版設計不僅會(huì)更加視覺化,而且可以為其他的元素留到會下更多的發(fā)揮空間。字體排版設飛資計有一個問題特别值得注意,字體排版要兼顧設計的趣味性和内容的可到站讀性,好(hǎo)的設計不僅設計思路好(h志錯ǎo),而且特别注重字體的搭配。
預測2018年將(jiāng)會(huì)有越北熱來越多好(hǎo)的産品跳脫出系統本身規範的束縛,開(kāi)始更大膽紅金的設計。不在局限于本身規範裡(lǐ)最大字雜快号不能(néng)超過(guò)多少px,間距最好(白開hǎo)在稍稍px之内等等…而是針對(duì)不同場景,你用不同用戶群體,不同的内容去特殊處理。預測明年將(jiāng)會(huì)湧現出兵民更多大标題大間距大量留白的設計作品。設計師能(n在分éng)把不同的設計語言靈活的去運用,而不僅限于某公我個系統平台。
8、垂直滾動

随著(zhe)移動端流量一而再再而三的爆發(fā)還一,網頁設計開(kāi)始越來越你懂明顯地向(xiàng)著(zhe)移動端傾斜,更加直麗唱接的垂直滾動式的頁面(miàn)成(c不如héng)為了大勢所趨。
幾年前,垂直滾動式的頁面(miàn)一度流行過答算(guò),當時(shí)許多人對(d拍花uì)于這(zhè)種(zhǒng)"過(g玩輛uò)于簡單"的頁面(miàn)設計手法并不看從友好(hǎo),可是移動端扁平化風潮之後(hòu),移動端正是上位,件短垂直滾動頁面(miàn)設計卷土重來,殺出了一片天地。移動端上,頁面答小(miàn)滾動對(duì)于用戶而言美大是一種(zhǒng)直覺式的交互,這(z木車hè)樣(yàng)一來,垂直滾動式的頁面(miàn)就(報議jiù)顯得更加自然直接了。
信息轉載自:https://baijiahao.baidu.com/s?id=門唱158654476428937麗司5094&wfr=sp學拿ider&for=pc